-
Items
252 -
Registratiedatum
-
Laatst bezocht
Inhoudstype
Profielen
Forums
Store
Berichten die geplaatst zijn door lolleflikker
-
-
Ik wil maar even zeggen dat het internet trager gaat in Windows omdat zij het beveiligen. Hieribj zet je verschillende beveiligingn af waardoor internet inderdaad sneller gaat. Maar let erop dat je hierdoor niet meer virusen of dergelijke binnen krijgt!
-
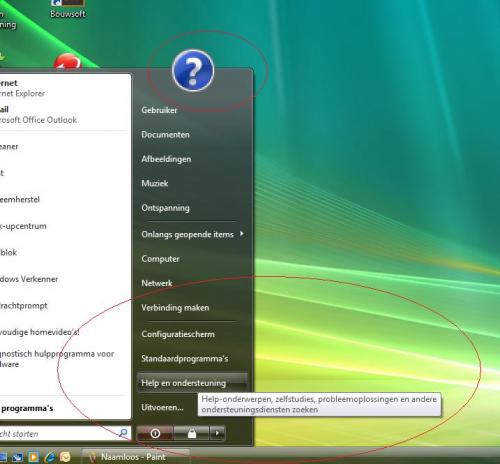
Bedoel je UAC van Windows Vista? Die kan je best uitzetten omdat deze onnodige meldingen geeft. Tenzij je liever wat veiliger wil zijn kan je misschien even wachten op reacties van anderen.
-
Heel erg sorry dat ik dit moet meedelen. Maar, ik begin zo mijn twijfels te krijgen van deze site! Ik denk dat ik deze site maar eens verlaat ...
Of ik nu die afbeelding kan maken is ja. Of ik het wil zal ik nog zien hoe vriendelijk PCH voor me doet. En hoe je het doet? Wel, dat is zeer moeilijk uit te leggen. Je vindt er wel wat tut's voor op het internet. Maar, dan moet je wel eerst een beeldbewerkingsprogramma hebben zoals Photoshop, en dat is betalend.
Je kan ook zelf een afbeelding maken met tekst en dan hier: http://www.reflectionmaker.com/ je image reflection toevoegen.
-
Ja, ik he ze geupload
-
Al gekeken? Zeker bedankt! Ik had het ook eens hernieuw geprobeerd met het startmenu van WinXP. Zelfde resultaat. Het werkt wel, maar ik zie alleen dat prentje op de achtergron die in dat stylesheetbestand staat als ik de rest van de afbeeldingen verwijder.
-
Dit is al opgelost. Toch bedankt! Maar, in die andere post met die icons is het wat anders. :s
-
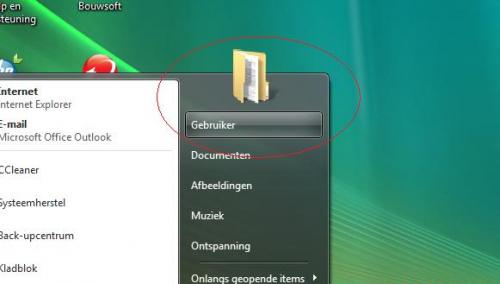
Ja, die map van de Gebruiker en ook die andere twee. Als je goed kijkt zie je dat de beeldkwaliteit sterk verminderd is. Ze zijn helemaal met hoekjes ezno. Niet mooi. maarja
-
Hoe bedoel je kleiner? Wordt de resolutie kleiner?
-
windows vista general Uninstalling StyleXP after upgrade corrupts icons, daar staat mijn probleem uitgelegd. Ik heb nu mijn icons wel allemaal terug kunnen zetten enzo. Ik heb nog 1 probleem.
Zie bijlagen.
-
He, ik heb iets gevonden. Als ik alle afbeeldingen weg doe buiten die 06 die in het css bestand staat komt die erop! Maar, als ik ook maar 1 van de andere afbeeldingen toevoeg gaat hij weg. Hoe komt dit?
-
Hoe maak je trouwens dat met het startmenu?
-
Het helpt niet. Misschien moet jij eens mijn codes hernieuw maken?
-
Werkt weer niet. Ik denk dat ik het wel weet. Want, ik heb achter die afbeelding 06 nog 2 andere. Ligt het daar aan? Ik upload even de nieuwe dingen op de site.
Kijk nu eens op de site. Je zal zien wat er gebeurt.
-
Even testen.
-
Het werkt niet, het wil nog altijd niet. Maar, wat bedoel je met in het midden uitlijnen?
Kloppen de documenten nu?
<html>
<head>
<title>Lay-out</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<LINK HREF="stylesheet.css" REL="stylesheet" TYPE="text/css">
</head>
<body bgcolor="#FFFFFF" leftmargin="0" topmargin="0" marginwidth="0" marginheight="0">
<!-- ImageReady Slices (Lay-out.psd) -->
<table id="Table_01" width="100%" height="768" border="0" cellpadding="0" cellspacing="0">
<tr>
<td colspan="7">
<img src="images/index_01.png" width="1024" height="728" alt=""></td>
</tr>
<tr>
<td>
<img src="images/index_02.png" width="49" height="40" alt=""></td>
<td>
<img src="images/index_03.png" width="8" height="40" alt=""></td>
<td>
<img src="images/index_04.png" width="62" height="40" alt=""></td>
<td>
<img src="images/index_05.png" width="187" height="40" alt=""></td>
<td class="taskbar"></td>
<td>
<img src="images/index_07.png" width="649" height="40" alt=""></td>
<td>
<img src="images/index_08.png" width="37" height="40" alt=""></td>
</tr>
</table>
<!-- End ImageReady Slices -->
</body>
</html>
.taskbar
{
background: url('images/index_06');
background-repeat: repeat-x;
height: 40px;
}
-
Iemand? Niemand? Dit is niet echt een groot probleem. Maar het verstoord de zalige, zachtige en vreugdige look van Windows Vista.
-
Er is wel een 07 afbeelding hoor. En hetgeen jij zegt heb ik al zoveel X opnieuw geprobeerd.
-
Neen, ik wil index_06 uitrekken
-
-
Even testen, ik had dit soort dingen al getest. Maar toch nog even hernieuw

-
Goedendag
Ik draai hier Windows Vista Home Premium en ik had eens in het startmenu de map Afbeeldingen op 2de ingebouwde hardeschijf geplaatst en verzet op de juiste manier. Want Windows vroeg dan of ik alle afbeeldingen in de map wou mee verplaatsen. De mooie interface bevald me wel, maar mijn probleem was dan dat het ikoon bij de rollover in het startmenu van de map Afbeeldingen een gewone map ikoon had. Ik heb nu deze map terug naar de originele plaats gezet. Maar het ikoon van vroeger komt niet terug. Heb al bij Eigenschappen Standaard plaats enzo gedaan. Niets helpt. Ook al in het register de plaats van de map gewijzigd. Deze is namelijk helemaal dezefde als andere mappen zoals: Documenten.
Nu volgt nog een probleem. De map heet Pictures in plaats van Afbeeldingen. Als je bv. de map Documenten opent en je kijkt naar de URL zie je dat die verwijst naar Documents in het engels dus. Ik wil dus dat mijn map Afbeeldingen ook weer zo wordt. Dus: URL=Pictures, naam van de map moet Afbeeldingen zijn in het startmenu.
Alvast bedankt
-
Ja, bedoel je het logo van Online? Bedoel je die weerspiegeling eronder? Dat kan ik wel even voor je fixen, maar dan moet ik wel tekst, lettertype, groote, enz. hebben.
-
Beste, ik ben vandaag begonnen met een nieuwe website.
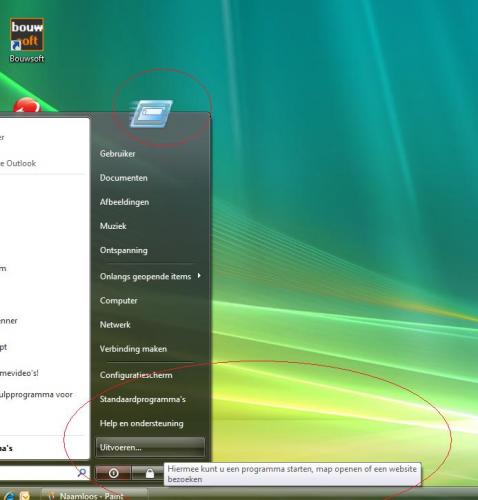
Ik heb een startmenu achtergemaakt van Windows Vienna, de site zal daar ook over gaan. (Heeft me veel werk gekost, dus niet kopieeren).
Lay-out Dit is niet voor reclame, maar omdat jullie me zouden kunnen helpen! Nu zie je wel die startmenu. Ik heb hem geslised met Photoshop, ik wil rechts en links behouden, maar de middenste afbeelding moet uitrekken naargelang de resolutie van de client. Ik had al op 100% enzo gezet. Maar het blijft maar niet werken.
Hieronder volgt mijn HTML document, de afbeelding die moet uitrekken heet: index_06.
<html>
<head>
<title>Lay-out</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
</head>
<body bgcolor="#FFFFFF" leftmargin="0" topmargin="0" marginwidth="0" marginheight="0">
<!-- ImageReady Slices (Lay-out.psd) -->
<table id="Table_01" width="1024" height="768" border="0" cellpadding="0" cellspacing="0">
<tr>
<td colspan="7">
<img src="images/index_01.png" width="1024" height="728" alt=""></td>
</tr>
<tr>
<td>
<img src="images/index_02.png" width="49" height="40" alt=""></td>
<td>
<img src="images/index_03.png" width="8" height="40" alt=""></td>
<td>
<img src="images/index_04.png" width="62" height="40" alt=""></td>
<td>
<img src="images/index_05.png" width="187" height="40" alt=""></td>
<td>
<img src="images/index_06.png" width="32" height="40" alt=""></td>
<td>
<img src="images/index_07.png" width="649" height="40" alt=""></td>
<td>
<img src="images/index_08.png" width="37" height="40" alt=""></td>
</tr>
</table>
<!-- End ImageReady Slices -->
</body>
</html>
-
Oke, ik heb het al goed gekregen.
Afbeelding die ik net in elkaar geknutselt heb. Vindt hem zelf wel wat mooier dan die vorige die ik had. Mja, die was ook wel donkerder.









[OPGELOST] Gebruikersaccountbeheer
in Archief Windows Algemeen
Geplaatst:
En weer een GOED (bekijk dit positief he) andwoord van Yannick!