-
Items
1.276 -
Registratiedatum
-
Laatst bezocht
Inhoudstype
Profielen
Forums
Store
Berichten die geplaatst zijn door leroy
-
-
Het heeft helemaal niets met CSS te maken, dat kan ook helemaal niet.
Voor zover ik kan zien komt het o.a. door de owl carousel library die je gebruikt. Misschien komt het door een mismatch in versies van andere libraries, omdat ze misschien niet met elkaar werken, maar dat kan ik niet zien.
De reden waarom je website nu niet werkt, is omdat er in javascript iets van een loop-event ontstaat, maar waarom zou ik niet weten.
Omdat je een scala aan front-end libraries gebruikt, zonder dat je weet of die libraries wel met elkaar werken, zou ik (net zoals ik in PHP heb voorgesteld) een package manager gebruiken. In PHP heb je composer, maar in frontend (css, js) heb je npm.
Deze zoekt de juiste libraries/dependencies bij elkaar en houdt rekening met de juiste versie. Ga je verder dan dat, kun je ook webpack gebruiken welke je libraries weer bundelt tot goede code. Webpack houdt ook rekening met code quality, en potentiële bugs door programmeer foutjes.
Wil je dat allemaal niet, dat kan ook, maar dan blijf je zoeken naar een naald in een hooiberg.
Mijn eerste suggestie zou dan ook zijn om de laatste versies te gebruiken van de libraries die compatible zijn met de laatste jQuery v2.2. Of iets "compatible" is kun je meestal op de github websites van de libraries vinden.
Zo gebruik je bijvoorbeeld bootstrap 4 en jQuery 2. Ik kan je uit ervaring zeggen dat die 2 niet goed met elkaar werken. Bootstrap 4 vereist namelijk minimaal jQuery 3. Maar jQuery 3 werkt dan weer niet goed in Internet Explorer 8 (en dus ook nog bijv. windows xp bezoekers).
En als je Internet Explorer 8 en ouder niet ondersteund moet je daarvoor wel iets inbouwen, zodat je die bezoekers een melding geeft.
Zo zie ik ook dat je jquery.countdown gebruikt die werkt met jQuery 2.1, terwijl je jQuery 2.2 gebruikt.
Ik zou eerst en vooral je libraries/dependencies controleren, en stuk voor stuk testen. Als je het goed wilt doen, en geen kopzorgen wilt omtrent versies, moet je NPM als package manager gebruiken. In het begin is NPM misschien wel wat lastig, maar als je het je eenmaal eigen hebt gemaakt is het een super handige tool voor frontend package management. Zeker in combinatie met webpack.
-
Als je het voorbeeld wat ik eerder doorstuurde bekijkt, dan staat in de javascript code dit:
$("#widgets").sortable({ handle: ".panel-heading", cursor: "move", opacity: 0.5, stop : function(event, ui){ // ... code } });In de stop functie maak je dan jouw $.ajax call naar je website. De nieuwe volgorde van id's kun je ophalen d.m.v. de andere code die ze daar in het voorbeeld hebben geplaatst.
$("#widgets").sortable( 'toArray', { attribute : 'id' } )De uitkomst daarvan kun je gebruiken als POST-data voor je AJAX call.
Voor jou zou het dan bijv. zo eruit kunnen zien:
$("#widgets").sortable({ handle: ".panel-heading", cursor: "move", opacity: 0.5, stop : function(event, ui){ var order = $("#widgets").sortable('toArray', { attribute : 'id' }); $.post("/dashboard/save", { sort: order }, { success: function(data){ // hier code wanneer de POST succesvol is } ); } });Om de volgorde weer op te halen, moet je weer een nieuwe URL maken welke de volgorde terug geeft. Maar dat is ook aan jou om te maken in PHP.
Voor de documentatie over de .sortable jQueryUI plugin: http://api.jqueryui.com/sortable/
-
Hoi,
Ik denk dat je zoiets bedoeld
Als je naar de javascript kijkt, zie je een functie: "stop". Deze functie wordt altijd aangeroepen als iemand "klaar" is met slepen.
Het resultaat (de volgorde van de panels) kun je dan opslaan via bijv. een `$.post("/dashboard/save")`. Wat je op die "/dashboard/save" url doet is dan aan jou. Daarin heb je de sessie tot je beschikking en dus de gebruiker.
Gezien je met deze techniek al bezig bent zou ik ook eens kijken of je Slim Framework kunt gebruiken. Dit is een heel simpel PHP framework waarin je routes kunt maken, van alles met sessies doen, middleware technieken gebruiken, etc.
Jouw methodiek waarin je geredirect wordt naar een login pagina als je niet bent ingelogd kun je bijv. doen met een middleware.
Het is een heel makkelijk en meest simpele PHP Framework wat ik ken.
-
Hier is in principe niets mis mee, alleen de werking van een checkbox is anders dan alle andere elementen.
Wanneer een checkbox NIET is aangevinkt, zal deze niet in de $_POST of $_REQUEST data zitten. Is deze WEL aangevinkt, zal deze de waarde krijgen die je bij 'value' hebt aangegeven, of als je geen 'value' bij de checkbox hebt opgegeven zal hij de waarde 'on' krijgen.
Bovendien moet je ook kijken wat voor database veld-type je hebt gebruikt voor de betreffende kolom. Is dat een varchar, boolean of tinyint, dan is de waarde die je moet opgeven erg anders.
De onderstaande regel is dus eigenlijk niet compleet.
$oke = mysqli_real_escape_string($link, $_REQUEST['oke']);Als je een varchar of tinyint hebt gebruikt (tinyint voor aan/uit is beter!), dan moet die regel zoiets worden:
$oke = isset($_REQUEST['oke']) ? 1 : 0; $oke = mysqli_real_escape_string($link, $oke);De eerste regel is een one-liner voor een if-statement. In dit geval zal de waarde 1 zijn in de database als je de checkbox aanvinkt, en 0 als je hem uitgevinkt laat.
Wil je daar wat anders, bijv: "YES" voor aangevinkt en "NO" voor uitgevinkt, dan moet het zoiets zijn:
$oke = isset($_REQUEST['oke']) ? "YES" : "NO"; $oke = mysqli_real_escape_string($link, $oke);Wil je de value van de checkbox overnemen als deze is aangevinkt dan wordt het zoiets:
$oke = isset($_REQUEST['oke']) ? $_REQUEST['oke'] : 0; $oke = mysqli_real_escape_string($link, $oke);PS: een one-liner if statement volgt deze structuur:
$result = [statement] ? [result when statement = true] : [result when statement = false];Je ziet ook dat je dan ook geen if() meer typt. Maar alleen wat er tussen de haakjes staat. Staan er 2 if-statements, dan zet je die nog wel rond haakjes zoals dit:
$result = (isset($_REQUEST['oke']) && isset($_REQUEST['fale']) ? "yes" : "no"; -
Je moet je ook nog heel erg goed afvragen wat je gaat doen met beveiliging. Hoe ga je ervoor zorgen dat niemand anders dan jouw opdrachtgever items kan toevoegen.
Je kunt niet zomaar een pagina geven zonder beveiliging, want dan heeft de hele wereld toegang. Ook al is die url een niet raadbare url, google heeft deze na een paar dagen al geïndexeerd.
Ik zou eens kijken naar wordpress of drupal en ga eens op zoek naar een aantal plugins. Voor wordpress heb je bijv. een aantal plugins waarbij je custom post types kunt toevoegen, en dus zo je items kunt beheren.
-
Dat is vrijwel onmogelijk in jouw geval.
De afbeeldingen hebben een vaste pixel breedte en hoogte, en de kolommen zijn zo ingesteld dat ze die helemaal volgen.
Dit zou betekenen dat als iemand zijn browser schaalt, de afbeeldingen verkleinen en vergroten maar niet in de juiste ratio. En dat wanneer iemand bijv. een 16:10 i.p.v. 16:9 beeldscherm heeft hij een andere ratio nodig heeft.
Het is misschien wel mogelijk met een hoop javascript die de verhouding berekend. Of je moet precieze percentages gaan gebruiken voor de breedte en hoogte.
-
Ik zou eens kijken naar Wordpress, Drupal of Joomla als CMS Systeem. Daarin zijn vaak gratis of goedkope templates te vinden die vaak naar eigen smaak aan te passen zijn.
Deze systemen maken het beheer van teksten erg makkelijk met een database, welke je bij je hostingpartij vaak gewoon kunt aanmaken.
Mijn persoonlijke voorkeur gaat uit naar Wordpress i.v.m. ervaring.
-
Ik denk dat je de foutmelding krijgt omdat de class TableRows al bestaat, en je geen 2 dezelfde class namen mag hebben in PHP.
Ik heb even iets gemaakt wat je zou kunnen gebruiken.
Dit is nog steeds jouw TableRows class, en ik heb er ook een ORM class aan toegevoegd. Vervolgens als je ergens een tabel wilt plaatsen hoef je alleen nog maar het volgende toe te voegen.
<?php echo new TableRows(new RecursiveArrayIterator($orm->get("SELECT item FROM Krokus WHERE Oke = :status", array('status' => 0)))); ?>
Zoals je kunt zien kun je (maar dat hoeft niet) de parameters waarop je wilt zoeken ook aangeven met een dubbele punt (:status). Vervolgens moet je die parameters ook opgeven met een array. Dit is o.a. een stuk veiliger wanneer de inhoud van de zoekopdracht (Oke = 0) ook door de gebruiker van de pagina aangepast kan worden.
De titels van de tabel zijn ook de titels van de kolommen. Maar wil je een titel anders, dan kun je de SQL query aanpassen naar bijv. (let op dat bij een vraagtegen in de titel, er quotes omheen moeten)
SELECT item AS Onderwerp, Oke AS "Klaar?" FROM Krokus WHERE Oke = 0Dit is het scriptje wat je zou kunnen gebruiken. Ik heb dit getest, en het werkt naar behoren.
<?php $servername = "localhost"; $username = "ff weg"; $password = "ffweg"; $dbname = "claesonl_ben"; $conn = new PDO("mysql:host=$servername;dbname=$dbname", $username, $password); $conn->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION); class TableRows extends RecursiveIteratorIterator { private $first = true; function __construct($it) { $data = $it->getArrayCopy(); array_unshift($data, array_keys(current($data))); parent::__construct(new RecursiveArrayIterator($data), self::LEAVES_ONLY); } function beginIteration() { $this->first = true; echo "<table style='border: solid 1px black;'>"; } function endIteration() { echo "</table>"; } function current() { $tableRowType = $this->first ? "th" : "td"; return "<$tableRowType style='width: 150px; border: 1px solid black;'>" . parent::current(). "</$tableRowType>"; } function beginChildren() { echo "<tr>"; } function endChildren() { echo "</tr>" . "\n"; $this->first = false; } function __toString() { ob_start(); foreach($this as $k => $v){ echo $v; } return ob_get_clean(); } } class ORM { private $connection; function __construct(PDO $connection) { $this->connection = $connection; } public function get($query, array $params = []) { try{ $stmt = $this->connection->prepare($query); $stmt->execute($params); $stmt->setFetchMode(PDO::FETCH_ASSOC); return $stmt->fetchAll(); }catch(PDOException $e){ die("PDO Error: ". $e->getMessage()); } } } $orm = new ORM($conn); ?> <!DOCTYPE html> <html> <body> <h2>Alles</h2> <?php echo new TableRows(new RecursiveArrayIterator($orm->get('SELECT item FROM Krokus'))); ?> <h2>Oke === 0</h2> <?php echo new TableRows(new RecursiveArrayIterator($orm->get("SELECT item FROM Krokus WHERE Oke = 0"))); ?> </body> </html>
PS:
Als je dit bestand ergens in een ander bestand gaat includen of requiren, dan moet je alle PHP code vóór de regel: <!DOCTYPE html> in een apart bestand zetten (bijv. database.php) en in de pagina's waar je het wilt gebruiken het volgende typen.
<?php require_once "database.php" ?>
Als je require_once gebruikt i.p.v. require of include, dan zal dat bestand maar 1x worden ingeladen en krijg je geen error 500 omdat de classen TableRows en ORM al bestaan.
-
Ik heb inderdaad bootstrap gebruikt, dat is gewoon een heel goed CSS Framework om snel en volgens een internationaal geaccepteerde standaard een mooie webinterface te maken. In dit geval heb ik bootstrap 4 gebruikt, dit is een redelijk nieuwe versie en het kan zijn dat oude browsers hier niet meer overweg kunnen. Denk dan aan Internet Explorer 7 bijvoorbeeld.
De code die ik je op heb gestuurd verdient geen schoonheidsprijs, maar als je dit op 1 pagina wil plaatsen, dan zul je geen problemen ondervinden.
Laat maar een linkje achter, zodat ik eens kan kijken wat het geworden is!
-
Ik heb een werkend dingetje gemaakt voor je, de code is wat veel en heb ik onderin toegevoegd als bijlage (app.html). Het werkt trouwens niet, zonder het te uploaden naar een FTP! Want ik heb wat code gebruikt dat niet werkt op je eigen computer.
Je moet in de Google API Console een nieuwe API sleutel aanvragen, en een aantal services toegang geven, nl:
- Google Places API Web Service
- Google Maps Directions API
- Google Maps JavaScript API
In de code vindt je bijna bovenaan dit terug:
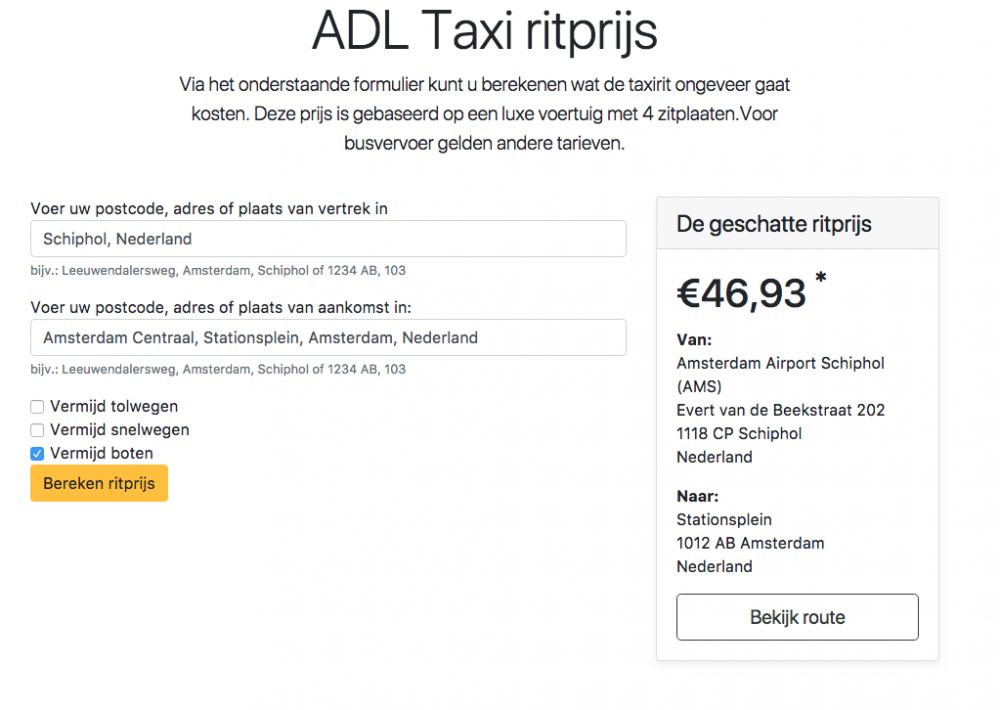
/** * SETTINGS */ var api_key = "[HIER_JOUW_SLEUTEL]"; // verander hier jouw prijsberekening function calculate_price(meters) { return (((meters/1000)-2)*2.2)+8; }Vervolgens voeg je de API sleutel toe in de code waar staat: [HIER_JOUW_SLEUTEL]
Onder die regel code vindt je ook een regel code waar je je prijsberekening zelf kunt aanpassen. Ik heb hem nu redelijkerwijs gekopieerd van je vorige script.
Maar het ziet er zo ongeveer uit.
Ingevuld:
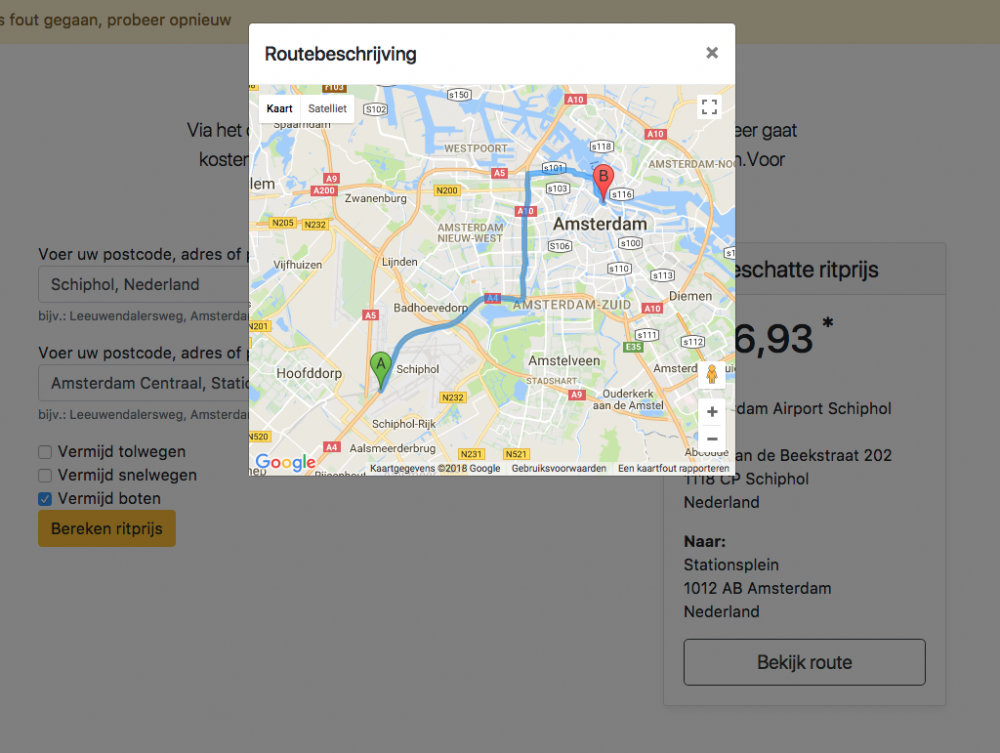
Routebeschrijving geopend:
-
Het groene slotje heeft niets te maken met (re)captcha.
Even wat achtergrond informatie:
Google wilt eigenlijk het internet compleet beveiligd hebben (dus met https://), om dat extra te supporten, laten ze sinds oktober 2017 op websites die onveilig zijn, het "niet veilig" labeltje zien

Dit doet google niet zomaar op alle pagina's. Dit doen ze alleen op webpagina's waar formulieren op staan, formulieren zijn namelijk door de gebruiker ingevulde gegevens, en deze moeten beveiligd opgestuurd worden. Zeker gebruikersnamen en wachtwoorden.
Een beveiligde website (groen slotje) heeft daarom dus een SSL certificaat, en kunnen mensen via https:// verbinding maken, zoals pc-helpforum dat heeft.
Een SSL certificaat is niet gratis. Er zijn wel gratis diensten zoals letsencrypt die gratis SSL certificaten leveren, maar deze certificaten zijn maar een paar maanden geldig, en moeten dus elke paar maanden vernieuwd worden.
Sommige web-providers leveren een automatische SSL dienst. De provider vraagt dan automatisch elke 2 a 3 maanden via let's encrypt een certificaat aan voor jouw website en past die dan toe.
Let op! er zijn er niet veel die dit doen.
Heb je WEL al een SSL certificaat, maar laat je website zien dat het "niet veilig" is, dan zou het kunnen zijn dat je formulier (of formulieren) niet via https:// worden verzonden. Dit kun je oplossen door dit WEL over SSL te verzenden. Wanneer je website verschillende bronnen gebruikt die over http:// worden geraadpleegd, kan google ook het "niet veilig" labeltje weergeven.
Als je dus WEL al een SSL certificaat hebt, en google geeft toch aan dat je "niet veilig" bent, dan kun je in de console kijken waarom google chrome vindt dat de website "niet veilig" is. Op deze website kun je daar wat meer uitleg over vinden.
-
Ik zou gewoon kijken om een (gratis) webshop pakket te gebruiken (met plugins voor paypal). Of een online dienst waarbij je een webshop kunt opzetten, zodat je geen rekening hoeft te houden met de webhosting.
Een paar pakketten die je zelf kunt hosten zijn:
Os Commerce
Magento (erg uitgebreid)
Weebly
Sylius (is een nieuwe speler, voornamelijk ge-end op developers)
-
Dat hangt helemaal af met wat je op de website gebruikt aan tracking cookies. Google Analytics is o.a. een tracking cookie, maar bijv. ook hotjar, etc.
Soms moet je ook je tracking cookies uitzetten totdat mensen de cookies accepteren, dan mogen ze toegevoegd worden. Cookies waarmee de performance en verbetering van de website wordt getest vallen voor zover ik weet buiten deze regeling.
Wat de precieze tekst dus moet zijn is helemaal afhankelijk wat je met de website doet. Op internet zijn een heleboel tooltjes te vinden die een tekst kunnen maken, alleen het aan/uitschakelen van de cookies moet je vaak zelf doen.
Ik gebruik hier google tagmanager voor, omdat deze op zogenaamde 'events' trackers kunnen activeren. Dus ook bijv. het accepteren van de cookies is zo'n 'event'. Ook hier zijn een heleboel verschillende oplossingen.
-
Als je website eenmaal bij google staat, dan kun je er ook nog voor zorgen dat jouw website hoger scoort dan anderen. Hier zijn een aantal tips voor:
- Zorg voor een dynamische homepagina (bijv. je nieuwsberichten in een lijstje)
- Zorg dat je de meta-data invult van zoveel mogelijk pagina's (keywords, meta-description, etc.)
- Zorg dat je Unieke content levert, geen kopie van een andere pagina. (unieke content levert hogere scores op)
- Zorg dat je urls logisch en netjes zijn (/nieuws/1235-website-niet-te-vinden-in-google is beter dan: /nieuws/12345 of ?p=nieuws&id=12345)
- Zorg dat pagina's die niet geïndexeerd hoeven te worden ook niet geïndexeerd worden d.m.v. meta-robots
- Zorg dat dubbele pagina's een verwijzing (canonical) naar elkaar hebben
- ...
En zo kan ik nog wel even door gaan. Heel veel van deze regels kun je ook vinden als je zoekt naar "SEO" (Search Engine Optimalization). Er zijn ook een heleboel SEO plugins voor Wordpress te vinden die veel van deze dingen voor jou afvangen in de admin.
-
Ik zie het al. Zou je van de code tussen de <head> tags dit kunnen maken?
<script language="javascript"> document.addEventListener("DOMContentLoaded", function() { Array.prototype.forEach.call(document.querySelectorAll('[data-birthday]'),function(item){ item.innerHTML = Math.floor((new Date() - new Date(item.dataset.birthday)) / (1000 * 60 * 60 * 24 * 365.25));}); }); </script>
Dan zal het wel werken.
-
Tjah, in een htm of html pagina wordt dat wel een stuk lastiger, maar ik heb een klein stukje code voor je gemaakt.
Het zou gedaan kunnen worden met dit stukje javascript. Je zou dit tussen de <head> en </head> tags moeten plaatsen:
<script language="javascript"> Array.prototype.forEach.call(document.querySelectorAll('[data-birthday]'),function(item){ item.innerHTML = Math.floor((new Date() - new Date(item.dataset.birthday)) / (1000 * 60 * 60 * 24 * 365.25));}); </script>
Als je nu ergens een leeftijd wilt weergeven zou je de volgende html kunnen gebruiken
<span data-birthday="2000-05-18"></span>
Je vervangt dan de datum (in YYYY-MM-DD notatie) door de geboortedatum.
Voor deze datum wordt op de plek waar de <span data-birthday=""></span> code staat de leeftijd geplaatst.
Ik heb even in de broncode gekeken van jouw website. Daar staat dit:
<font style="font-size: 16pt"> 14 jaar (19-05-2002) </font>
Als je dit dan zou vervangen door (let op! 14 wordt in dat geval vervangen door de <span> code):
<font style="font-size: 16pt"> <span data-birthday="2002-05-19"></span> jaar (19-05-2002) </font>
Dan zou daar moeten komen staan: 14 jaar (19-05-2002)
Let wel op! het kan ongeveer 20 uur afwijken vanwege schrikkeljaren. Het is ook geen perfect stukje code
-
Die code gaat helemaal niets uitmaken op Facebook (als je met fb, FaceBook bedoelt). Die ABP optie is van een addblocker. Waarschijnlijk zag je zoiets als dit
Facebook foto's worden al een soort van beveiligd. Ze worden verkleind en het origineel is alleen door jouw te bekijken. Je kunt op facebook ook je foto aanpassen en een tekst eroverheen plaatsen zoals een copyright. Maar dat maakt zoals Passer al zei helemaal niets uit.
Fotografen "beveiligen" hun foto's ook wel eens, zodat ze ze kunnen verkopen. Maar dat is niets minder dan de kwaliteit en het formaat enorm verlagen, en op het onderwerp van de foto een copyright plaatsen. Dus als je een foto hebt gemaakt van een persoon, dan zit er op het gezicht een copyright tekst. Zodat als men gaat knippen, het copyright nog steeds te zien is (tenzij je heel goed kunt photoshoppen, zoals Passer ook al zei).
Dit code die je aangeeft, en de opties om rechtermuisknop te beveiligen dat is allemaal onzin. Het werkt niet op alle browsers, vaak alleen maar op Internet Explorer en ook niet eens de laatste versie! En als men javascript uitzet (wat in elke browser kan) dan kan alles weer.
-
Als ik het zo zie, denk ik dat je een verkeerd onderdeel van squarespace gebruikt voor je nieuws.
Als ik in hun knowledge base kijk, zie ik dat je kunt bloggen (nieuws bijhouden). En ik denk dat jij gewone content-pagina's hebt aangemaakt.
Waarschijnlijk als je de blog gebruikt, kun je wel de laatste 5 nieuwsberichten weergeven.
-
In plaats van de leeftijd, de geboortedatum opslaan!?
Van een geboortedatum kun je de leeftijd berekenen met wat PHP.
Het ligt er helemaal aan wat voor CMS er gebruikt wordt, en of je kunt rekenen in het CMS. Desnoods zou je een module kunnen installeren.
Als het allemaal zelf gemaakt is in PHP, dan is de berekening niet zo heel lastig:
<?php $birthDay = new DateTime("2000-01-01"); $age = $birthDay->diff(new DateTime())->y; echo $age;
"2000-01-01" moet dan vervangen worden met wat er is ingevuld bij een "geboortedatum"
-
Wat meer informatie is wel noodzakelijk.
Gebruik je een CMS systeem? Zo ja, welke?
Doe je alles zelf, dan graag ook wat meer informatie over wat je hebt gedaan.
Gebruik je een database, of een online dienst voor nieuws, etc.
Pas dan kunnen we een oplossingsrichting aanbevelen.
-
Een aantal dingen.
SSL is niet (zomaar) gratis. Als je SSL wilt toepassen moet je ook een certificaat genereren of kopen.
In je vhosts plaats je dan het pad naar de private-key en het certificaat. Dat zorgt ervoor dat je verbinding beveiligd wordt. Dat mis je nu, en ik denk dat daarom de SSL handshake mislukt omdat je geen certificaat hebt om de verbinding mee op te zetten. Deze handshake is nodig zodat niet bij ieder request de ssl encryptie opgezet moet worden.
Je kunt gratis goedgekeurde SSL certificaten aanvragen via https://letsencrypt.org/. Maar dat is behoorlijk wat configureer-werk, want deze certificaten moeten iedere 90 dagen vernieuwd worden. Dat kan automatisch, maar dat kun je op hun documentatie pagina vinden.
Een ander ding is dat gewone certificaten maar op 1 ip-adres werken per domeinnaam. Zit je dus op een shared-resource zoals bijv. cloudflare, dan moet het certificaat een SAN-certificaat (Subject Alternative Names) zijn. Wat ook kan is dat je je certificaat aan cloudflare geeft, en dat zij weer een onbeveiligde verbinding naar jou opzetten. Op dat moment doet cloudflare een SSL termination naar jouw webserver. Op die manier kun je je eigen webserver gewoon simpel houden.
Een voorbeeld in een plaatje (het blokje waar "Azure" staat is dan jouw webserver):

-
Het is niet zomaar mogelijk om iets wat niet gemaakt is voor Wordpress, zomaar in Wordpress te plaatsen.
Wat wel kan is zoeken naar de juiste plugins, om formulieren te maken en op te slaan in wordpress.
Er zijn legio plugins te vinden, maar je moet wel even een beetje googlen en een aantal testen. Sommige plugins maken alleen custom formulieren voor het backend, zoals https://nl.wordpress.org/plugins/advanced-custom-fields/
En andere plugins zijn meer voor de bezoekers om in te vullen zoals bijv. https://nl.wordpress.org/plugins/ninja-forms/
Je zult zelf nog wat verder moeten googlen, om erachter te komen welke plugin het beste past!
-
Sommige kolommen gaan te veel ruimte in beslag nemen. Ik ga er even vanuit dat de database in UTF-8 staat. Als je dan een kolom van 1024 karakters wilt maken zoals de kolom 'path' en 'link'. Gebruik je te veel bytes dan toegestaan is.
Als de database op UTF-8 staat, gebruikt 1 karakter 3 bytes. Dat wil zeggen dat je voor 1024 karakters 3072 bytes nodig hebt.
Als dus maar maximaal 767 bytes zijn toegestaan per kolom, mag een kolom dus maximaal 255 karakters bevatten (767 / 3 = 255,66)
De vraag is dus nu even of dit mogelijk is, en of er in die kolommen geen informatie staat die langer is dan 255 tekens.
-
Een gewone zoekrobot is voor je website niet kwaadaardig, hij zou geen SQL-injecties moeten mogen uitvoeren.
Een zoekrobot volgt je website en vult automatisch formulieren in, om zo goed mogelijk je website te inventariseren, niet meer, niet minder.
Er zijn een aantal manieren om een zoekrobot je formulieren niet te laten invullen, en er zijn een paar manieren om je formulier te beveiligen.
Niet invullen van formulieren
Om tegen een zoekrobot te zeggen dat hij niets mag doen, kun je de meta-tag gebruiken in je <head>-sectie (informatie hier te vinden).
Je moet dan een meta tag hebben zoiets als:
<meta name="robots" content="noindex, follow">
de zoekrobot indexeert de huidige pagina niet, maar klikt wel op linkjes.
Beveiligen
Bovenstaande is natuurlijk niet altijd voldoende, soms wil je juist dat pagina's met een formulier WEL geïndexeerd worden. Wat ook kan is dat er robots zijn die zich niet aan die meta-regel houden en alsnog je formulier invullen. Er zijn een aantal dingen die je dan kunt doen:
De meest gebruikte, en vertrouwde manier is wel Captcha of Recaptcha implementeren (Meer info). Je vraagt dan aan de bezoeker om eerst een vraag te beantwoorden, en dan pas mag het formulier verstuurd worden. Dit moet zowel in HTML en in PHP gezet worden. Voorbeelden en handleidingen hier genoeg over!
De andere manier is om een input-veldje te gebruiken. Dit veldje kun je dan voor gewone mensen verbergen met javascript. Een zoek-robot heeft vaak geen javascript en ziet dat veldje wel. De zoek-robot vult het veldje in en verstuurt het formulier. Je kunt dan in PHP afvangen dat wanneer het veldje 'leeg' is, het door een persoon is ingevuld (want die persoon ziet het veldje niet), en is het wel ingevuld dan is het door een zoek-robot ingevuld. Je kunt dan het opslaan stoppen en terugsturen naar het formulier, of de homepagina, etc.
Er zijn nog een aantal beveiligingstechnieken waar je ook zeker rekening mee moet houden! Zeker als je website gevoelige informatie bevat van personen, e.d. Je zou dan namelijk een interessant doelwit kunnen zijn voor Hackers. Ik zet ze hier even onder elkaar, dan kun je er wat over lezen.









Wikimedia Commons
in Archief Website Hulp & Scripts
Geplaatst: · aangepast door leroy
Gezien deze bron (https://wiki.creativecommons.org/wiki/Marking_Works_Technical) kun je met objecten (zoals afbeeldingen/video's) een licentie notice eronder zetten. Zie het kopje "Included Objects".
Na wat verder op de creativecommons website te hebben gekeken zie ik dat ze een nieuwe search engine hebben. Dus ik heb de dom van berlijn opgezocht daarin en kwam bijvoorbeeld op deze foto terecht.
https://ccsearch.creativecommons.org/photos/b7cdf50a-7c6e-45a6-aa60-6c9b3cf1f718
Aan de rechterkant onder "PHOTO ATTRIBUTION" heb je een knopje "Copy to HTML". Dan kopieer je gelijk de tekst (als html) die je onder de afbeelding kunt plaatsen.