-
Items
213 -
Registratiedatum
-
Laatst bezocht
Inhoudstype
Profielen
Forums
Store
Alles dat geplaatst werd door ecence
-

php code - hoe de value waarde vet zetten?
ecence reageerde op fenna79's topic in Archief Website Hulp & Scripts
je moet in de head bij je css code dit toevoegen #text{ font-weight:bold; font-size: 22px; } en bij je textarea dat je graag bold wilt dit toevoegen id="text" zoals daarboven aangegeven staat, alleen dan zonder de rest v/d pagina. -

php code - hoe de value waarde vet zetten?
ecence reageerde op fenna79's topic in Archief Website Hulp & Scripts
Ok, Volgens mij snap ik er niet veel van. Ik maakte uit jouw bericht op dat jij graag de tekst die hun invulden in de <textarea></textarea> tags, ook dik gedrukt werd. Dit kan gewoon hetzelfde als met de vorige code, id + css verwijzing. hier een voorbeeld: -

php code - hoe de value waarde vet zetten?
ecence reageerde op fenna79's topic in Archief Website Hulp & Scripts
@ Fenna Je kunt ook ander buttons hetzelfde id geven, alleen moet je dan wel zorgen dat je de css code of in de head zet, of in een extern bestand en je de html pagina naar de bestand verwijst. bijvoorbeeld: <link rel="stylesheet" type="text/css" href="http://website342.nl/mystyle.css" /> dan moet je een bestand maken met de extentie .css en dat op die plek neerzetten de inhoud moet er dan zo uitzien. #button { background:yellow; } je kunt deze code natuurlijk ook op een ander css bestand zetten, waar al meer codes opstaan, deze moet dan natuurlijk wel gelinkt worden naar de pagina, waar je het op wilt gebruiken. Als je dat hebt gedaan, kun je de knoppen dezelfde id's geven, en worden deze ook automatisch bold. ps: 100ste bericht xD -

php code - hoe de value waarde vet zetten?
ecence reageerde op fenna79's topic in Archief Website Hulp & Scripts
Beste Fenna, Ik heb even gekeken en ja het kan. Je kunt de tekst bold maken d.m.v. CSS je bent hier waarschijnlijk bekend mee. Ik zal even neerzetten hoe je het het beste kunt doen. Geef de input eerst een id dus de submit knop een id geven. <input id="button" type="submit" name="submit" value="versturen" /> Vervolgens moet je extern of intern de css code toevoegen, dus bijvoorbeeld in de head. <head> <style type="text/css"> #button{ font-weight:bold; } </style> </head> of via een extern bestand. maar je kunt het ook bij de button zetten zoals dit. <input id="button" type="submit" name="submit" value="versturen" style="font-weight:bold;" /> <!--- hiervoor heb je het id niet nodig --> Veel succes met je website. mvg, Ecence -
Ik heb even gekeken, misschien is er een mogelijkheid om de title tags te veranderen kijk maar op Tsjechisch .tk voor uw cursus tsjechisch leren of taalcursus tsjechisch Maar misschien moet je daar ook wel voor betalen. ik heb snel op de dot.tk website gekeken, en ik denk dat jij nu een doorlink versie hebt, kijk op http://my.dot.tk/registration/register?domainname=website32 misschien (waarschijnlijk) moet je een dns versie nemen, daarmee kun je je website net als andere website's gewoon hosten, hierbij kun je wel de index.html veranderen en dus ook de title tag veranderen.
-
dat laatste snap ik niet helemaal, maar wat ik wel gezien heb is dat het dot.tk domein wordt gebruikt als een soort zuster-pagina, deze linkt dan gewoon door naar de echte website.
-
normaalgesproken zou je bestanden op de root van je website kunnen zetten, het begin. maar omdat jij een websiteeditor hebt, kun je daar waarschijnlijk niet bij komen, Misschien wel kijk naar stegisoft's info. je moet proberen om ergens bestanden te uploaden, waarschijnlijk kun je die optie wel ergens vinden. open eerst je kladblok en plaats daarin alle tekst van simplegallery.js, sla deze op onder de naam simplegallery.js (dezelfde! is erg belangrijk). ga dan naar je host (website editor) en kijk of je ergens om 1 of andere manier bestanden kan toevoegen. als dat kan voeg je dat bestand toe (simplegallery.js) en dan moet je goed kijken waar je het precies opslaat, misschien wordt er een path gegeven bijvoorbeeld. www.website32.nl/bestanden/simplegallery.js aan dat path kun je dus zien waar je bestand om de website staat. als dit alles gelukt is kopieer je dat path, dus in het voorbeeld geval www.website32.nl/bestanden/simplegallery.js dan verander je in je bestand (javascript code) voor de slide image. sorry het komt er niet zo lekker op, maar je kunt het haast wel raden.
-
Volgens mij is daar geen mogelijkheid toe, je kunt de name servers niet veranderen (is nodig om je website bij een andere host te hosten). daardoor kun je nooit bij de bron van je .tk pagina (die eigenlijk alle content van de andere pagina om die van de .tk laat verschijnen, waarschijnlijk zonder de <head> tags etc over te nemen. daardoor denk ik dat je de meta en title tags van de webpagina van je .tk site nooit kunt veranderen.
-
Ik heb even gekeken, en je moet inderdaad 1 regeltje in de head toevoegen, nu heb je een bult geluk, die regel is eigenlijk gewoon een stukje code van Jquery, als je de javascript codes die daar staan, + een bijpassende jquery code vindt, of alleen jquery, kun je die slideshow gewoon maken, zonder dat je in de head hoeft te komen. bij die tutorial is de Jquery alleen al gedaan en daar voor moet je linken in de head, maar omdat jij dit niet kan moet je proberen de jquery zelf te maken. ---------- Post toegevoegd om 07:42 ---------- Vorige post was om 07:39 ---------- even iets beter gekeken, je kunt de jquery code bemachtigen via deze link http://ajax.googleapis.com/ajax/libs/jquery/1.6.0/jquery.min.js 1 belangrijk ding waar je aan moet denken is dat het dan javascript is dus je neemt alle tekst die op die pagina staat, en zet daaromheen <script type="text/javascript"> ===== die code van die pagina ===== </script> en dan ga je verder. maar om dat ding helemaal op je website te gaan zetten (weet niet 100% zeker of dat wel lukt, denk het wel), ziet er niet echt handig uit, misschien kan het wel. ps: als je deze code erin zet, moet je daaronder deze code zetten. <style type="text/css"> /*Make sure your page contains a valid doctype at the top*/ #simplegallery1{ //CSS for Simple Gallery Example 1 position: relative; /*keep this intact*/ visibility: hidden; /*keep this intact*/ border: 10px solid darkred; } #simplegallery1 .gallerydesctext{ //CSS for description DIV of Example 1 (if defined) text-align: left; padding: 2px 5px; } </style> <script type="text/javascript" src="simplegallery.js"> /*********************************************** * Simple Controls Gallery- © Dynamic Drive DHTML code library (Dynamic Drive DHTML(dynamic html) & JavaScript code library) * This notice MUST stay intact for legal use * Visit Dynamic Drive at Dynamic Drive DHTML(dynamic html) & JavaScript code library for this script and 100s more ***********************************************/ </script> <script type="text/javascript"> var mygallery=new simpleGallery({ wrapperid: "simplegallery1", //ID of main gallery container, dimensions: [250, 180], //width/height of gallery in pixels. Should reflect dimensions of the images exactly imagearray: [ ["http://i26.tinypic.com/11l7ls0.jpg", "http://en.wikipedia.org/wiki/Swimming_pool", "_new", "There's nothing like a nice swim in the Summer."], ["http://i29.tinypic.com/xp3hns.jpg", "http://en.wikipedia.org/wiki/Cave", "", ""], ["http://i30.tinypic.com/531q3n.jpg", "", "", "Eat your fruits, it's good for you!"], ["http://i31.tinypic.com/119w28m.jpg", "", "", ""] ], autoplay: [true, 2500, 2], //[auto_play_boolean, delay_btw_slide_millisec, cycles_before_stopping_int] persist: false, //remember last viewed slide and recall within same session? fadeduration: 500, //transition duration (milliseconds) oninit:function(){ //event that fires when gallery has initialized/ ready to run //Keyword "this": references current gallery instance (ie: try this.navigate("play/pause")) }, onslide:function(curslide, i){ //event that fires after each slide is shown //Keyword "this": references current gallery instance //curslide: returns DOM reference to current slide's DIV (ie: try alert(curslide.innerHTML) //i: integer reflecting current image within collection being shown (0=1st image, 1=2nd etc) } }) </script> daarna moet je vanaf step2: van deze pagina: Dynamic Drive DHTML Scripts- Simple Controls Gallery verder gaan met de slideshow, met een beetje geluk lukt het je. ps: al deze code kan gewoon in je body net zoals je zocht!!
-
probeer even te kijken tussen de tutorials, bij webs50.com dan kun je zien hoe je alles goed moet uploaden. je website doet het wel, je upload zoals ik al zij verkeerd. Ook iets om te weten als je een bestand op je website zet, kun je hier niet bij door alleen website.nl/bestandnaam je moet ook een extensie toevoegen bijv website.nl/bestandnaam.extentie je zult de bestanden er niet goed op zetten, en je kijkt op de verkeerde website jouw website is Index of / als je hier naartoe gaat zie je dat je (html_root) leeg is, dus geen bestanden bevat.
-
Ik denk niet dat hij dat bedoelt, bij de meeste host's krijg je gewoon een pagina met alle folder te zien, als je geen index hebt. tenzij hij het heeft over http://koninksemtongeren.50webs.com,'>http://koninksemtongeren.50webs.com, daar staat inderdaad geen index file op, maar ook geen ander files. Geef anders even de url van de website zodat we kunnen zien wat er aan de hand is, wordt het misschien wat duidelijker van. Als dat de url wel was (http://koninksemtongeren.50webs.com), dan heb je waarschijnlijk je website wel aangemeld bij de host, en deze ook gelinkt. als je de paginabron bekijkt zie je ook diverse links die naar 50webs.com leiden. Je hebt dus wel een account, ook een hosting, die zijn alle bij goed, je name servers staan ook allemaal goed. Waarschijnlijk heb je al een account op 50webs.com, die zul je moeten bereiken. Wat ook kan, en dat is misschien een beetje raar, maar de website (koninksemtongeren.50webs.com) is een, hoe zeg je dat, sub website van 50webs.com, meestal worden dit soort website's gratis weggegeven, hierbij zou je de nameservers ook niet kunnen veranderen. Dit kan misschien anders zijn. Maar dat maakt nu in principe niet veel uit, je hebt ergens een account waarop je die website kunt bereiken (koninksemtongeren.50webs.com) (verwacht ik). Even terug komen op wat jij zegt, is dat ik vroeger een hele site van een dorp op 50 webs gezet heb, gratis en nu wou ik opnieuw maken. Ik kan inloggen en bestandsbeheer uploaden maar ik krijg geen website naam te zien? Je zult waarschijnlijk niet je bestanden kunnen veranderen omdat je oude account nog steeds actief is, probeer dit eerst te achterhalen, waarschijnlijk kun je via je oude account wel aanpassingen maken aan de website, maar via je nieuwe niet omdat er al een is.
-
die gratis webhosting is ervoor om juist klanten te trekken die later betaalde webhosting nemen, en,of een domein. Je moet wel Bestaand domein kiezen, en niet nieuw domein! als het je echt niet lukt kun je 000webhost.com proberen, die gebruik ik zelf ook.
-
Ik ben niet erg bekend op dit gebied, maar ik liep laatst ook tegen zo'n probleem aan. de DNS1: en DNS2: verwijzen volgens mij naar waar je de hosting wilt doen, in dit geval 50webs, je moet dus ergens (kweet niet waar) bij je domein eigenschappen deze veranderen naar de codes die je van je hosting hebt gekregen. dus je hebt een domein, maakt een hosting acount aan. verandert de NS locatie naar die van je host, en je kunt met je acount inloggen om bestanden om je website te zetten. Opnieuw weet ik het helemaal niet zeker, maar dat lijkt mij in feite alles, dus je gaat naar 50webs.com je maakt daar een acount aan, klik op use existing domain, voer daar je domein url in. dan moet je ergens waar je je domein hebt gekocht je DNs link's veranderen, deze links moet je veranderen in wat eronder staat aangegeven, in dit geval dns1.50webs.com dns2.50webs.com als je dat hebt gedaan, heb je toegang tot de bestanden op je host en worden deze bestanden gekoppeld aan jouw domeinnaam.
-

Div rekt niet mee met content in Chrome
ecence reageerde op Dribibuu's topic in Archief Website Hulp & Scripts
Ik weet het niet zeker, met dat inline-block, etc. Maar als je graag een wit vlak wilt dat zich Groter of Kleiner maakt d.m.v. de content die deze bevat kun je het beste geen width e.d. aan dit vlak toevoegen. ik zou gewoon dat witte vlak een margin geven, een padding , en een minimale height en minimale width (kijk maar even op google voor codes). dan wordt dit vlak altijd het minimum, en als er meer content in komt veranderd de groote, want volgens mij (opnieuw) is de groote van een tag, altijd afhankelijk van de inhoud, tenzij anders staat aangegeven. -
He als ik jou was zou ik eens overwegen om nog net iets meer tutorials te gaan kijken. Je hebt namelijk een fout gemaakt in je basis opbouw van je HTML! Je hebt geen doctype aangeduid, Doe dit door met de nieuwe HTML5 code gewoon. <!doctype html> bovenaan je html script te zetten, dus. <!doctype html> <html> <head> <title>De Legende VZW</title> <link rel="stylesheet" type="text/css" href="http://testlegende.webs.com/achtergrond.css"> </head> <body link="8B0000" vlink="8B0000" alink="8B0000"> <br> <br> <font face="script mt bold" size="5" color="8B0000"> <p align="center"><img src="http://testlegende.webs.com/banner.jpg" height="200"></p> <p align="center"><a href="http://testlegende.webs.com/Nederlands/home.html">Kies uw taal om door te gaan.</a> <br> <br> <a href="http://testlegende.webs.com/Engels/home.html">Choose your language to continue.</a> <br> <br> <a href="http://testlegende.webs.com/Frans/home.html">Choisissez votre langue pour continuer.</a> <br> <br> <a href="http://testlegende.webs.com/Duits/home.html">Wählen Sie Ihre Sprache um fortzufahren.</a> <!-- --><script type="text/javascript" src="http://static.websimages.com/static/global/js/webs/usersites/escort.js"></script> <script type="text/javascript">if(typeof(urchinTracker)=='function'){_uacct="UA-230305-2";_udn="none";_uff=false;urchinTracker();}</script> <footer> <font size="2" face="script mt bold" color="8B0000"> <br> <br> <br> <br> <br> <br> <br> © 2012 De Legende VZW </footer> </body> </html> deze code doet het! mvg, Ecence ps: Je moet echt wat meer HTML5 tutorials (lessen) gaan volgen, want je gebruikt niet bestaande tags, en alles wel op een erg slechte manier. Maar je code klopt in ieder geval
-
in ieder geval erg bedankt voor het proberen en de tijd die je erin gestoken hebt!
-
de harde schijf kan hij wel vinden (sorry wat onduidelijk gezegd) maar hij kan de sd kaart, niet vinden, hij staat nergens aan gegeven de harde shijven wel ook andere usb aparaten, maar niet de sd kaart, erg apart, heb ook al bij instellingen gekeken kon niks vinden. nog erg bedankt voor je antwoord.
-
Kweezie Wabbit dank u vriendelijk voor uw reactie' s, ik run nu de Ubuntu try out, maar nu kan ik mijn schijf helemaal niet vinden, andere usb sticks e.d.g. wel maar de micro SD kaart wordt helemaal niet getoond in de verkenner. mischien weet u nog raad? ps: ik had eigenlijk ook nog een off-topic vraagen over Ubuntu. is Ubuntu hetzelfde als Linux of niet? is Ubuntu sneller dan Windows? of kan dat van je computer afhangen? En wat zijn de voordelen van Ubuntu? ik heb zelf ook nog gekeken wat ik vond was dat het snel was, en ook gratis dus 2 voordelen. en stel dat je Ubuntu instaleert wat moet je dan doen om je Windows terug te kunnen krijgen? of moet je Ubuntu als 2de operation System instaleren? ps: ik heb geen Windows 7(die heb ik) Instaleer schijven gekregen, toen ik mijn computer kocht.(nieuw)
-
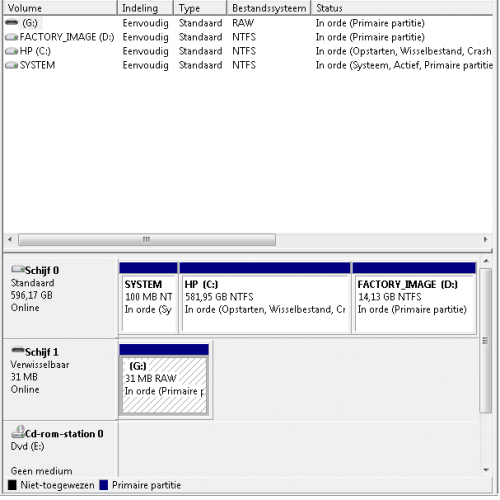
sorrie ik had nog nooit van de term schrijbeheer gehoord dus ik dacht dat dat het was, wat ik mijzelf ook al moeilijk voor kon stellen. [ATTACH=CONFIG]16937[/ATTACH]
-
thomassie, ik heb dat ook eens een tijdje gehad, kan mischien komen omdat je pc te warm is.
-
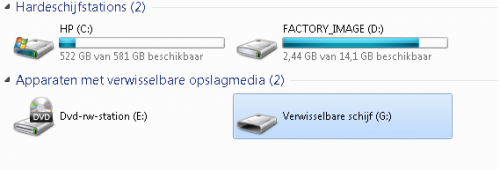
Ik heb een micro SD kaart, die laatst een soort van stuk is gegaan, hij is van mijn zusje, ze had hem in de telefoon en de kaart is op een of andere manier gecrast, volgens haar niet door waterschade of iet dergelijks, ze weet het zelf ook niet. het probleem is dat als je gebruik wilt maken van de kaart, op de telefoon hij het niet doet, en op de computer devolgende foutmeldingen geeft. de schijf in station G: (micro sd kaart) moet geformateerd worden voordat u deze kunt gebruiken, ik formateer hem dan omdat ik er op geen andere mogelijkheid bij kan komen. als ik hem dan wil formateren geeft hij een foutmelding dat hij hem niet kan formateren, weer een foutmelding over aansluiting en alleen schrijven (heb ik natuurlijk al naar gekenen). als ik dan opniew op de schijf G: wil komen weer formateren, zeg ik nee, krijg ik weer foutmelding. het volume bevat geen herkenbaar bestandssyteem, controleer of alle vereiste bestandssysteemstuurprogramma's zijn geladen of het volume niet beschadigt is. kan er dus niet bij, ook met andere programa's CMD, of bijvoorbeeld een clean met CCleaner, ook geen toegang. weet iemand een oplossing om deze SD kaart toch nog aan het werken te krijgen? alvast bedankt.
-
heb je wel de juiste doctype? iets als <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> maar dan waarschijnlijk anders. als je de juiste hebt, werkt maring-left maring-right auto wel. als je niet de juiste hebt werkt margin:auto; niet meer (left/ right)
-
als je op geen andere mogelijke manier de afbeelding in de mail kan houden, zit het niet in de mail, maar in de website. in dat geval is het waarschijnlijk reclame, of een verkeerde code.
-

Hoe komt het dat mijn ping waardes zo erg verschillen?
ecence reageerde op gerardbakker63's topic in Archief Website Hulp & Scripts
Een snellere computer wil denk ik altijd wel helpen, en een ander internet aansluiting, bijvoorbeeld glasvezel of zo iets, en geen wi-fi bijvoorbeeld. (dat denk ik teminste)

OVER ONS
PC Helpforum helpt GRATIS computergebruikers sinds juli 2006. Ons team geeft via het forum professioneel antwoord op uw vragen en probeert uw pc problemen zo snel mogelijk op te lossen. Word lid vandaag, plaats je vraag online en het PC Helpforum-team helpt u graag verder!